Adobe Muse導入事例についてインタビューを受けました!

こんにちは!デザイン部のFhabioです。
僕はサイバードに入社してから『BFB 2016』『BFB Champions~Global Kick-Off~』というサッカー育成ゲームのリードデザイナーとして、日々仕事を行っています。
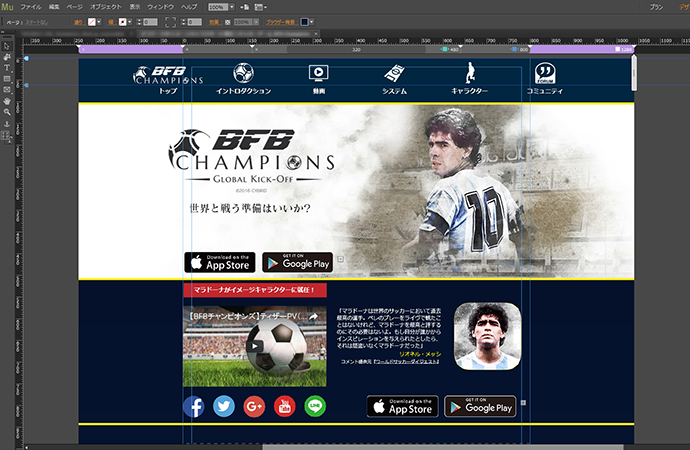
これらゲームのサイトデザイン作業の効率化を図る必要があり、2年前からAdobe Creative Cloudで提供している『Adobe Muse』というWEBデザインツールを導入し、公式WEBサイトを作ってきました。
『Adobe Muse』はコーディングの必要がなく、デザイナー1人でWEBサイトが作れてしまう!というデザイナーにとって魅力的なツールなんです!!
使い始めて2年近く経ち、今ではこのツールを使いこなすことでWEBサイト制作に掛かる工数を大幅に削減することが出来ています。
その甲斐もあり、今回SELECKさんの取材を受けさせて頂けることになりました。
インタビュー記事は下記からご覧いただけます↓
https://seleck.cc/article/439

今までWEBサイト構築において【WEBサイトのレイアウトを作成】→【画像パーツの切り出し】→【コーダーに提出してコーディング】という手順を踏んできました。
しかしこのフローを追うだけで、2~3週間もの時間がかかっていました。
(デザイン1週間・コーディング1~2週間)
また、各ブラウザへの対応など、サイト制作作業以外にも多くのデバッグ工数も必要で、とても時間がかかる作業となっていました。
そんな時、コーディングをやっていた友人から『Adobe Muse』を紹介されました。
このツールを使用すると、デザインを行いながら、直接レイアウトを組み立る事も出来るし、コーディング作業がほとんどなく、サイトを2~3日という短い時間で、1人で作ることが出来るようになりました。
今は、この素晴らしいツールを使い複雑なWEBサイト制作であっても、コーダーの必要もなく構築できています。
皆さんもぜひ一度使ってみてはいかがでしょうか?
「Adobe Muse」を使用して制作したサイトはこちら↓
https://bfbchamp.com/ja/